React: The Intro
It is an open-source JavaScript library for building user interfaces. It is currently the hottest tech 🔥 in the Web Development industry. React takes out the pain of building everything from scratch like Html, CSS, and JavaScript files and provides us with the whole setup of the project for building production-ready applications.
Not a Framework
Created and Maintained by Facebook Team.
Famous Tech Giants like Facebook, Twitter, Instagram, Netflix, Khan Academy, Airbnb use React in the Production of their web apps.
Suppose I want to build a webpage that contains some text as a heading. I can do like this 👇🏻
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Webpage</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
But with React 👇🏻
import React from 'react';
Function App() {
return <h1>Hello World!</h1>
}
export default App;
In the last example, we have not given any Html, head, or body tags that are necessary tags to build a webpage.
That's magic right 😃👏🏻. Well, this is what we can do with react. React handles everything in the background and compiles it to show us the results.
3 most important features of React
Declarative: React is declarative i.e. we tell react what we want and react builds the actual UI.
Component-based Architecture: We can divide the webpage into any number of components i.e. navigation, header, body, footer components and React will combine all of them to generate a whole webpage.
Learn once and write it anywhere: By learning React we can use the same to build web applications, native android, and ios applications, AR / VR apps.
Benefits of using React:
- Performance
React works like it compares the virtual DOM with actual DOM and based on that it updates only those who got updated/different.
- Speed
Web-Apps/Websites built using React are way faster as they don't reload every time any change occurs.
- Flexibility
React has the concept of components that allows us to write clean and modular codes.
- Multiple Platform Support
But Before stepping into React we must know these prerequisites:
- HTML & CSS.
- Fundamentals of JavaScript and must know this keyword, map, filter, reduce.
- Familiarity with ES6/ES2015 i.e. let & const keywords, arrow functions, template literals, rest & spread operators, destructuring.
Setup React Project
- We should have node and npm installed.
- Type
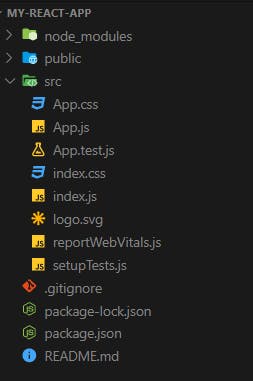
npx create-react-app <project-name>and enter. This will create a folder structure like below 👇🏻

In the whole project, we only have one Html file inside the public folder which makes the handling of files better. The applications made by React are also known as Single page applications (SPA) where App.js is the main component and index.js is the entry point for our application.
